moody
feeling out of sorts.
listened to Little Simz this afternoon.
a few things, now that some Dust has settled:
bookmarking where i’m at with weepy – cover came together last week.
feeling into the “doubling back” part of the loop-de-loop, too.
taking the time i need to take – no rush.
ok, bye bye
signs
one of the better M. Night Shyamalan movies, i think.
i recall chatting about Signs at work recently. or maybe that was something else…
take a look at these two trailers for Signs: low quality vs. high-er quality. low quality looks like a ’90s Chris Columbus flick – new Culkin.
i digress…
inspired by Sam’s hand diagrams and reminded of sign language diagrams, namely the ASL alphabet.
first sign learned from The Lady: “i love you”
trying stuff with color – “yes, that’s happening!”
Youtube got me again… more signs (p.s. don’t beat your kids… !)
fooled around with Dust Devil while sorting a bungled purchase.
s’alright – but maybe not my cuppa.
tail end
didn’t feel wrapped on the last two mixtapes – cause they weren’t… needed to put attention toward the tail end: track list design.
it’s not that things are now made “final, final”, necessarily; but it helps identify decisions made.
sidenote: cat time reminded me of a time signature explainer i ran into. classic internet vibes – i dig.
couple album plays from the last few days. got into these between “heads down” sessions. it’s been a ride, enjoyed these pitstops.
Willow and Secret Sidewalk are both trying out some new things – cool to hear it.
gonna keep on creepin’ on with drawing and jamming and whatever else…
ok, bye bye!
phone sketch
working on the TV/ofrenda drawing, really getting into the phone and iterating with color. i like where things are going – digging the offset version, too.
had imagined the whole drawing as black and white line work, but this yellow phone is pretty fun.
i really like this part of the drawing. looks like a necklace, or something.
or, something…
Cat Time
happy of myself for making it through this.
‘Cat Time’ mixtape design iterations. ‘Ganache’ served as a base for the lettering – ‘Cheers’ vibes, for sure.
Kit Cat-ified, with a Simon twist – ba-da-bing!
better be on cat time, or f--k around and find out.
thanks Sam, for bringing this into our lexicon. and Simon, for your vigilance… !
removed a couple tracks from an earlier mixtape – felt more like self-sabotaging projections than my feelings. still really like the music, just not in that context.
bedtime – gonna brush and floss.
thumbs up, for rock and roll!
ok, bye bye… !
day one
‘Back to Black’ - Amy Winehouse (2006/Island Records) design by Alex Hutchinson, photography by Mischa Richter
trying to reflect on recent experiences and feeling rusty. it’s been a while and the words aren’t coming out right, but i need to process things in order to move forward. making peace with a sh-tshow of a week closing out May, and welcoming in something new. today was the first day at a new job – day one. in the lead up i’ve felt excited (and nervous!), which was nearly toppled by an unexpected cascade of emotion and conflict. it’s been a doozy… (note to future-self: more nuanced reflections have been recorded elsewhere)
project progress over the last month has come in starts and fits. put together a couple mixtapes earlier on that gave me some confidence, and then hit a wall. it was a bummer. felt like i’d been in the pocket, music-listening wise, and then i wasn’t. on top of previous feelings of being sidelined, i was f--king frustrated.
took a break and got back on the horse arranging songs that’d come over the alarm clock radio first thing in the morning. some played as the radio faded on at 7:30 am; others followed in the moments after while i debated whether to get up or stay in bed a little longer. only condition was the tracks be played via alarm activation. did’t take long for them to gel, but they weren’t quite right over several iterations. felt like i was hitting a wall again until deciding to just flip the whole thing and play the sequence in reverse. ta-da.
called this one ‘snoozy’ on behalf of the material and as a cheeky reminder that the “snooze” button on our alarm clock doesn’t actually work…!
sunrise inspired gradient iterations scattered about the Illustrator workspace. been using a heavy magenta boundary to indicate which iteration i like.
the stuff to the far right was fun – maybe it’ll come back later.
had ideas for the cover inspired by themes of morning and sunrise and started iterating in Illustrator. i like the way the sky is represented in Steven Universe – wanted to use those environments as reference, but quickly ditched the idea of illustrating clouds (or, rather, saved for a later date) and focused on a simple color gradient.
listened to the mix while working on the design and took a moment to investigate a sample used in Vince Staples’ ‘Alyssa Interlude’. learning it was Amy Winehouse catapulted me back to her album ‘Back to Black’, and what an experience that trip was given yesterday’s emotional environment and what lead to it. afterward, i knew i had to leave breadcrumbs back. couldn’t allow myself sleep on Amy’s work again.
fussed with gradients a little more when i felt the tension of frustration creeping in. after pivoting in a completely different direction in a desperate search for something (see lower right of Illustrator workspace), decided to apply the same approach i’d used when feeling frustrated with the sequencing: flip it around. bingo.
‘On Sunset’ - Paul Weller (2020/Polydor) design by Alex Hutchinson
blend modes and overlay experiments in Photoshop – lots more options than Illustrator.
efforts to memorialize my experience listening to Amy’s music began by doing the rounds on Discogs and the like for album liner notes and creative credits. found the designer and the photographer – bing, bang, boom. on my way through graphic designer Alex Hutchinson’s portfolio i saw the cover he designed for Paul Weller’s ‘On Sunset’ and thought, “you’ve gotta be f--king kidding me… come through tangential turbo boost!”
up to that point i’d been hung up on the cover design and where to take the graphics. seeing some of my ideas reflected in Hutchinson’s work was really helpful to get me back into the swing of things. brought the Illustrator gradient background into Photoshop and applied gaussian blur to soften the gradient banding. added a noise filter too, like ‘On Sunset’, to evoke fuzzy, groggy feelings sometimes associated with waking up in the morning.
after considering about a dozen font options from the endless offerings in Adobe, i narrowed it down to LoRes 9 Minus OT and LoRes 28 OT designed by Zuzana Licko at Emigre Fonts. although Illustrator is typically my preference for type design, i used Photoshop this time to take advantage of more versatile color blend modes and overlays applied to the overlapping text of the cover and track list.
not sure whether this would have come together without going down a rabbit hole – tangentiafying. and perhaps this wasn’t so far a leap, but i’m still glad i made the jump.
3/$25
carried the stash from 101 Records. into the colors, big time.
started out real wordy with this one. the long and short of it is this: didn’t want to sleep with my phone in the bedroom, but still needed an alarm clock. easy solution: get an alarm clock.
found a suitable candidate on Craigslist and drove into the city for the meet-up. it was a success; and i tacked on a visit to 101 Records on the condition that there was a reasonable place to park – convenient and often used errand loophole. got a spot right out front, of course, and spent some time digging before realizing i was in a different physical store than i’d been in a couple years back when Ed first introduced me and our dinner party after we moseyed over from a nearby restaurant. that shop was around the corner – it’s closed now.
enjoyed convo with the shopkeep – which is one place i struggled with wordiness before; cause there’s a story in it, i think. anecdotal hang-ups aside, this took me somewhere and i need to leave some crumbs. in favor of the new equipment i’d picked up, i got some CDs. “3/$25” is what the sign on the wall said, and here are the three i chose:
‘In Spite of Ourselves’ - John Prine (1999, Oh Boy) design and art direction by Dana Arnett & Jason Eplawy, photographs courtesy of Elliot Erwitt/Magnum Photos
the photograph is what got me. seeing it was a John Prine album, whose catalog i’d been nervously circling and hadn’t listened to, i knew this would be where i started. “Dear John (I Sent Your Saddle Home)” has been a favorite.
‘Shades of Blue’ - Madlib (2003/Blue Note) cover photo by B+, cover design by Jeff Jank
most familiar with Madlib from his Madvillain collaboration with the late great MF DOOM. experimentations with Blue Note recordings sounded intriguing. really digging the tracks “Slim’s Return” and “Stepping Into Tomorrow”.
‘That’s Where It’s At!’ - John Lee Hooker (1979/Stax Records) art direction by Honeya Thompson, design by Christpher Whorf, photography by Beverly Parker
until recently i hadn’t heard much of John Lee Hooker’s music. the album cover’s bright yellow shout and graphic layout immediately caught my attention. recognized John Lee Hooker and Stax – i’d be in good hands. “Slow and Easy”, that’s where it’s at.
‘That’s Where It’s At’ influenced the latest journal cover, too. been experimenting with and developing typography for another project and felt i was playing it safe – being too precious. figured a journal cover could be a good place to test things out. feel less inhibited designing for this space right now. working toward uninhibited.
looked at similar graphic text design and sign painting. iterated, iterated some more, and asked for feedback from Sam. important to recognize the collaborative parts of the process. asking for and receiving feedback has been another hang-up for me. it’s all a work in progress.
some frequently observed neighborhood inspirations. Cole Coffee and Timeless signs by sign painter Patrick M. Piccolo. outside Cole is where i’ve seen the California Shellfish Co. truck – nice colors, not sure whodunit.
iterating and experimentating.
happy with the color scheme. a little John Lee Hooker, a little Oakland A’s – nice nice.
freebie
prototyping. traced lavender salve tub sized discs of stabilizer backed linen remnants. a triple twist of light-gauge floral wire was sewn down the center of one disk on the stabilizer side in order to hold the future fortune cookie shape. the wire side is then sandwiched onto a second linen disk and attached using blanket stitch. and with a few swift hand moves, the disk turns into a fortune cookie. came across this tutorial when i needed help understanding the folding technique.
picked up heavier gauge wrapped floral wire and covered the ends with floral tape before sewing down to help prevent the wire from poking through the right side of the linen – works pretty nice… this was also my first attempt at using butterfly-clutch pin backs. piercing the pin through the interior to the backside hid the flat fastener, but it needed glue to keep it in place since it lacked any way to mechanically fasten. not fond of relying on glue in this situation.
tried using safety pins too, which had their perks. they were the least expensive option, i already had them, and they did a better job of pinning the width of the cookie than the butterfly-clutch, but they were cumbersome to attach. i’d been wearing a safety pin version on my jacket, and it was tricky to fasten in the right way. mine was too tight, causing the cookie to curl up into a shape more closely resembling tortellini. wasn’t mad at it, per se; but it wasn’t the intended effect…
after exploring a few options for pin backs, i landed on bar pins. they can be sewn in place at several points, provide stability across the pin width, and are much more user friendly.
imagined packaging as a narrative element, too. inspired by takeout fortune cookies and a well known “Thank You” bag motif.
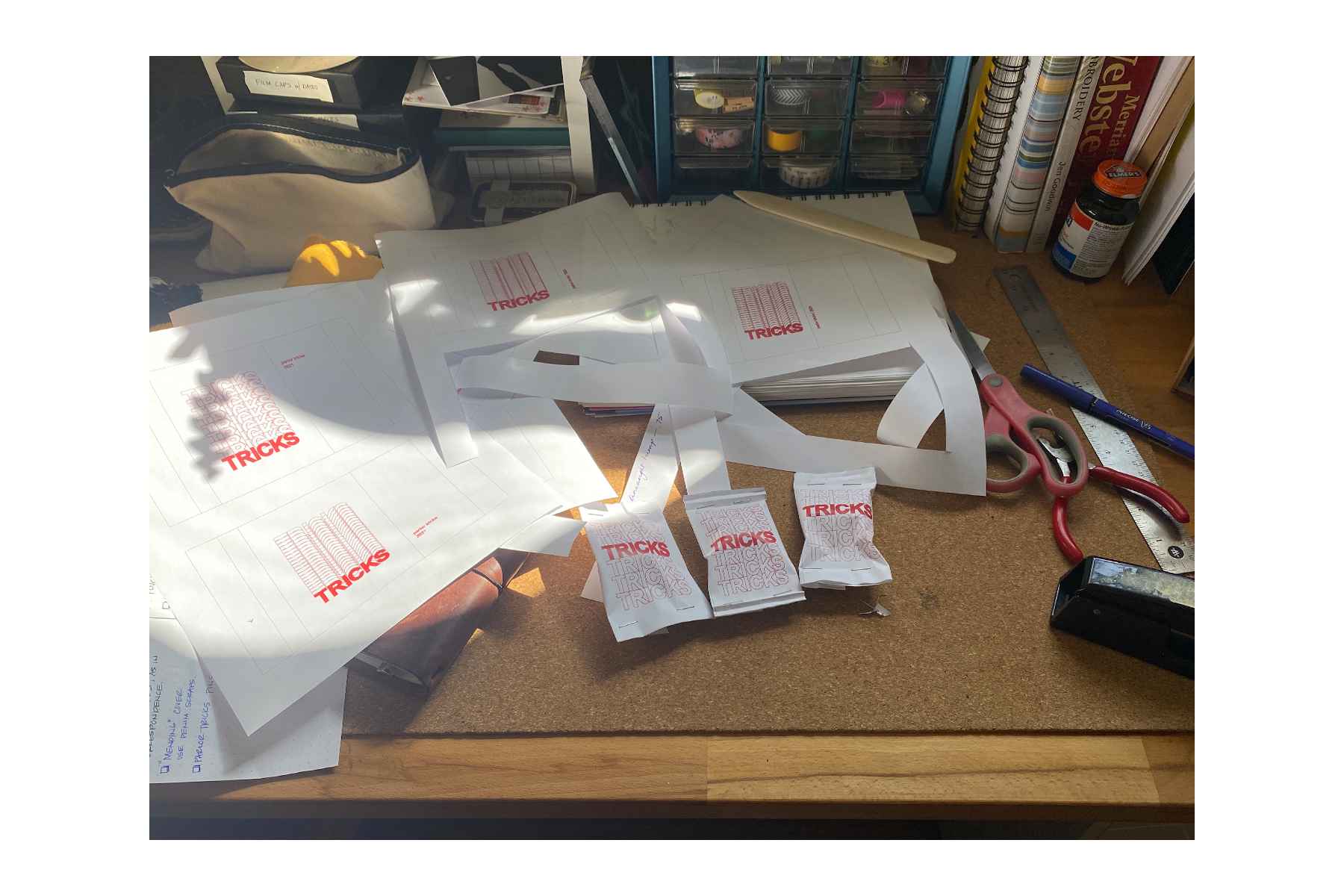
designed several iterations of the cookie size packages. digitized in Illustrator and mocked up on printer paper to test dimensions and volume. used actual pins and wadded up balls of paper to make sure the packets would puff enough to hold the pins. in retrospect, i should have started with the wadded up paper. ripped up good prototypes to get the cookies out. d’oh… !
moved on to vellum for the next series of prototypes. i like using vellum. it’s a little transparent and works in the printer – nice nice. used a pattern tracing wheel to pierce a line about half an inch from the top and bottom edges, and hand sewed closed with red Gütermann poly sew-all thread. fan-creased the ends for a finishing touch.
looked into paper crimping tools and techniques and came across a tube wringer which looked like it’d get the job done and could work on heavier materials, too. the package on the left has tube wringer crimped edges, and the right is by hand. the little tags are two Avery labels stuck together, hole punched, and tied to the end of the enclosure string. i’m happy with how these came out.
digging this process. still not quite done yet – need to give the vellum printing another go. using a laser printer and the toner flakes off more easily than i want it to. don’t think the printer settings are quite right yet. also, need to try sewing the closure stitches on the machine instead of by hand to see how that turns out. maybe it’s too powerful for the vellum and makes a mess of things. or maybe it’s perfect! gotta try it.
been incubating these for a little while now and need to push them out the nest… i’ve set aside a couple prototypes as freebies to give folks that strike up conversation about the pins/patches on my jacket – things i’ve made. i imagined the freebies as an opportunity to help me talk about my work with interested folks. however, it’s still in my imagination since i haven’t yet had the confidence to take the final step and hand one over. or i’ve forgotten to bring them with me, like this morning… double d’oh!
i’m feeling nervous about putting them in someone else’s hands – giving up control – and being at the mercy of public opinion. but i suppose that’s the rub: no risk, no reward. working to remember that opinions are only as important as i allow them to be. constructive critique is one thing; ruthless subjectivity is another. i recognize the importance of putting myself out there and i’m working toward the next step, no matter what other people think of me. it’s a fortune cookie, for Christ’s sake…
*created and drafted March, 2021. posted March 23, 2022.
STOP
stop sign sketch – Crayola Super Tips on trace paper.
experiencing some blockage and working to dislodge it – it’s slow work, requires a fair amount of focus. keeping company with Ever Given… couldn’t help myself ( •̀ᴗ•́ )و ̑̑
i’ve been feeling a way about something that happened in the beginning of February. while working offline, i got wrapped up in thoughts about what other people – complete strangers – might think of this space, should they come across it. i worried what they might think of what i’m doing here, what i’m making, how i’m writing. i worried about being judged. i worried people would think my work was derivative, stupid, a waste of time. i got caught up worrying what other people might think and considered editing the content of earlier posts in hopes of preventing negative opinions of me.
holy sh-t…
STOP.
STOP!
first off, editing the content of old posts is completely antithetical to my conception of this space and especially harmful when influenced by the desire to satisfy others’ perceptions of who i am or should be. changing my mind is ok, that’s progress. changing myself to fit someone’s perception of me is unhealthy, regressive, and untrue to what i’m trying to establish in my practice. it’s disingenuous and inauthentic behavior which doesn’t serve me. i have, in the past, felt it necessary to hide parts of myself – code switching and contorting to satisfy social or cultural expectations. that’s not where it’s at for me. not anymore. so who the hell is making me feel like i need to keep up the contortion? ain’t nobody else here but me! this is personal…
i recognized the pattern as the thoughts were pouring in, back in February. i stopped what i was doing to draw a sloppy stoppy in my journal, and reminded myself of some key revelatory material: changing my mind is ok – good, even. recording a catalogue of process with the emotions that accompany brings visibility to how ideas about work and creativity are influenced and change over time. i want this space to reinforce flexibility and exploration in process, which may mean trying an atypical approach and “feeling a way” about previous iterations. going back through old posts and tinkering with time is NOT a helpful way to document process. heck – re-examining and continuing to reflect on processes, experiences, and context is a big part of this thing!
i won’t deny it – i was disappointed in myself for even hosting those thoughts; but i’m glad i caught it and hadn’t acted on the impulse to change myself in order to satisfy a self-projected standard of acceptance on what is “right” or “good”. i woulda been pretty sour had i taken it that far... these thoughts spun around a specific post, one that is more personal than i’d expected to explore in this space, and i felt discomfort around externalizing emotional vulnerability. although spare for personal details; it has still been difficult for me to process.
there has been a glint of silver lining from this in my work – i’ve been experimenting with stop sign designs and making GIFs. i wanted to abstract it and stretch it out like i had with several other warning signs, which inspired the first GIF. in order to achieve smoother animation i made more frequent in-between frames, which revealed compositions of stretched letters i don’t think i would have seen otherwise. cool beans. the next GIFs were created from fooling around with CMYK halftones in Photoshop. i’ve used halftone in projects before – it’s fun and pretty simple, and i like it… the second GIF uses varied dot sizes and angles for a spinny-zoomy hi-lo resolution effect. the third was goofing around to create a lo-res halftone version of the original GIF. no big deal, simple. and i like it… another step in this exploratory process will be to make some patches. i recently picked up red velveteen fabric to use as a base – it’s fabulous… the velveteen has a nice texture and matte finish, and is much more vibrant than the red cotton fabric i’d picked up prior. not quite sure how i’m going to approach all the steps of this project – i’m unfamiliar with using velvet/velveteen. i’m hopeful fora fun experiment!
not every creative effort needs an analyzed explanation of how it came to be, but in this case it felt important. the stop sign was introduced because i needed it; and, like the recursive loops before were a way for me to imagine processing through design, the stop sign was a visual cue to pump the brakes before careening into unhealthy territory. i felt embarrassed about the misdirection of energy, and yet work came from it. i haven’t felt like i could reflect on it without feeling shame that i’d even considered tinkering in the first place, which allowed this work to stay hidden and more guilt to build around not staying true to the spirit of this space: reflecting on work as it happens. i thought i was past this, but i’m still working through it.
in the months since, i’ve recognized the hard work in gaining, and maintaining, confidence in my authenticity. i also recognize the work in resisting outside influences that i should do or be something i’m not. and should those negative influences call from inside the house – come from me projecting on behalf of some fictional entity – i’ve got to stop. that. sh-t.
i’m still learning. i’m still growing and becoming more comfortable being myself. i’m more confident in what i desire to do and who i desire to be. i’m excited to keep moving in each of the directions i’m going, even if i don’t know exactly where i’m headed or how i’ll get there.
needed to stop for a little bit back there, but i’mma keep it going.
u-turn
swinging back around to lay down some graphic experiments from a few months ago while working on color studies. focused on construction paper colors for the physical work and schemed in CMYK digitally. i liked what came from it, but kept it in a digital locker. reminding myself, “that’s not the point…”
relieving pressure from feeling like there needs to be some in depth process run-down. it’s not that deep – i did the work and want to have it for reference later. so, here goes:
fretwork
i think i’ve already mentioned here that i’m getting back into guitar – pretty sure i’ve mentioned it… anyway, set it up nearby and it’s been what i turn to when i feel distracted and need to focus. noodling on the guitar has felt better than picking up my phone to thumb-scroll into a dissociative fugue. comparing those two things is absurd, i know; but i’ve recognized a marked improvement in well-being since trading phone time for guitar time.
spent the last couple months dusting off the few songs i’ve learned over the years, and learning one new song. i wanted to finally learn and play a song all the way through, and i have! 22 years after picking up a guitar for the first time and i’m actually learning how to play it. wow…
i realize that playing one or two songs doesn’t amount to knowing how to play the guitar, so i’m doing some exercises to learn the natural notes of the fretboard. i can poke around and make stuff up, but i have no idea what i’m doing or any of the notes i’m plucking away at. that’s no good. found a couple helpful videos from Music Theory for Guitar and Redlight Blue that encourage getting to know the fretboard and provide some pointers, and that’s just what i’m setting out to do.
although the internet has endless diagrams mapping out the fretboard, i felt i’d get more from the exercises if i started out making my own (this was also in an effort to keep my wheels from spinning into distraction and overthinking elsewhere). made the fretboard diagram in Illustrator and made each GIF in Photoshop. set the GIF frame durations to 1.5 seconds, an approximation to match the 40 bpm i set my metronome app to for practicing. here are each of the notes on the fretboard isolated out from A to G, moving from the sixth to first strings:
like i wrote earlier, i know this is procrastinating from actually doing the exercises. i just thought making my own diagrams would help connect the dots. i think it has, and will. nevertheless, this was a fun diagrammatic exercise and a good distraction. there are plenty of other things tugging at my attention right now, getting in the way of work and thoughts. so annoying…
time to get back to it – lots to do.
ok, bye bye!
interference
started with a vector illustration created from a photograph. sent it through the GIF-itizer and this is where it landed.
this last week has been a whirlwind (read with enthusiastic “wh” sounds) and also ushers in the fourth month of my self-established sabbatical. i pivoted some of my attention back to the website i have for presenting “professional” work, which has been more or less neglected – for years. i’ve been wanting to dive back into that work, and now feels like the right time. Tuesday afternoon was productive – i got several ideas out of my head and down onto paper, road-mapped layouts, did a few tests, and identified a strategy for achieving what i want. frankly, a good portion of the work so far has been fiddling with website templates, making tweaks, and letting go of the design i worked on several years ago when i was just getting myself out onto the job market. this time, it’s a little different – i’m feeling much more agency over my work and how it’s represented.
that being said, i realize how diving back into the other side of my online presence has taken some time away from here. doesn’t mean i haven’t been making and reflecting on other projects going on. got a few things out of the embroidery hoop and nearly wrapped. started a new “tri-fold” – a strategy for organizing projects and to-do’s without completely overwhelming myself. in fact, those tri-folds have been much more effective for me than any agenda i’ve tried out (couldn’t have been more serious when i said i’m not a planner…). these next few weeks, and months, will be a lot of work – and that’s exciting! i look forward to it, and the challenges i may face as i continue showing up, authentically. showing up here, and in my “professional” work, and everywhere else i can take space and time to be myself.
something i haven’t yet reflected on here is a personal project i came to a point of closure on at the end of February. it brought up a lot and was difficult to get through, but the process helped me externalize uncomfortable feelings that i had been holding on to. while making the “DO NOT ENTER” illustration, i kicked around a few songs that allowed me contextualize and reflect on what was coming up. i don’t want to leave the energy i came into this project with here in this space; but, i do want to leave evidence of the process-ing involved.
the project – another mixtape – isn’t so dissimilar from “expect trouble…” – they overlap. what’s unresolved between them has been complicated, messy, and confusing… confusing. but not confusing in the same way as “expect trouble…”. this was born from another pain – very much related, but different still. i’m being cagey reflecting on this – this sh-t was tough. (there are plenty of reflections in the offline journal should a refresher be necessary). what it came down to, for me, was recognizing difficulty processing my feelings from “expect trouble…” without acknowledging other pieces of the puzzle around it.
the process for the cover design started with an illustration from a photo taken earlier on during our stay-at-home order. used Illustrator to draw a vector version of the road sign from the image and thought that was the end of the effort and just an extension of warning sign work. it was during that time i recognized feelings spring up that were interfering with what i was doing – getting in my way and preventing me from gaining traction on other fronts.
i wanted to visually represent the interference i was experiencing and brought the “DO NOT ENTER” illustration into Photoshop to experiment with making it into a GIF. i wanted to make it look like it was being pulled apart, as though something was causing a bad connection – “i can’t hear you! you’re breaking up!” that was the feeling i was getting trying to work among unprocessed feelings – some i’ve avoided mostly out of fear. fear of discomfort, and sadness. fear of re-visiting past mistakes and staying there.
i used a couple of youtube tutorials to help me create the GIF from creators Made by Mighty and Photoshop Tutorials | photoshop effects. the effect was pretty easily achieved, and i appreciated having the tutorials as a guide. i used to feel like a cheat using tutorials. like the only way to learn was the hard way. gross. at least that’s the way i felt about using tutorials at some point in time. i haven’t felt that way in a long time, which is good because i use tutorials a lot. like, a lot a lot. it’s curiosity and intentions to realize a concept or idea – i.e. my lack of knowledge on making this idea into a GIF – that lead me to them; and i will gladly engage with guided content from experts in whatever field i happen to land within the perimeter of. like David Bull’s channel a few months back. Bob Ross, move over! but truly, the ability to recognize what you don’t know and seek the information to learn is an asset, not a handicap. traveling down those curiosity streams has taken me places i didn’t even know existed. glad i changed my mind.
leftmost is original illustration, and the following are the frames used throughout the GIF. interestingly, when i change the canvas size, the center blend mode area changes. kinda neat. also, kinda f--king annoying. should figure out why that happens… used layers similar to the last two for the mixtape cover. side note: the blend modes didn’t save out with the GIF either…
i compiled music over the course of working on the illustration and GIF, and a mixtape started to gel – consistency is key for making, and breaking, habits. it seemed a likely pair to use the warning sign illustration as a cover; and, because this sign had text, the mixtape name came as a sign-ing bonus. i’ll show myself out… anyway! the starting point drawing was ok, but flat; so i picked a couple layers from the GIF that had interesting distortion – one with a red shifted blur, the other blue – and brought those layers into a separate Photoshop file to experiment with transparency blend modes. several options didn’t do much, but a couple stood out: a monochromatic red result using “saturation” blend mode and a more vibrant version using “color” blend mode. i like both, and if this process maneuvered around a different memorial narrative, i may have used it.
i liked the distortion of the text in the monochromatic design, too. the lack of clarity resonated with how i felt around the set of circumstances i was revisiting. there are no requirements that these mixtape covers illustrate the musical mood, but i saw an opportunity for this to move in that direction and went with it. i think it fits. and, in a way, serves as a cautionary reminder of the effects of distorted resolution.
monochrome red effect achieved by layering the red shifted layer over the blue with “overlay” blend mode. grouped the two layers and applied “saturation” blend mode to the group.
similar to the monochromatic version, but layered the blue shifted over the red and applied “color” blend mode to the group. i like this one a lot, but it felt too playful for this project.
the work experimenting with layers and blend modes was done over a black background layer. i liked the digital distortion produced in the sign images – how the glitch effect distorted the legibility of the sign – and tried applying distortion and texture to the background digitally, but wasn’t able to achieve what i was looking for. i don’t really know that i had a solid idea of what exactly i was looking for; but i could tell photoshop filters weren’t leading me there. instead, i scanned a texture used in several physical iterations of “warning signs”: construction paper. (ring any bells?). i liked how the flecks and irregularities in the paper’s surface added an organic distortion i wasn’t yet able to recreate using digitally. coupled with the foreground, these designs remind me of spray painted stencils on asphalt. that would be fun to do… the rear cover/song list was created in Illustrator using the Highway Gothic font in a similar red to the original “DO NOT ENTER” sign. brought the vector file into Photoshop and applied saturation blend mode to match the effect of the cover design.
the past has a funny way of showing up. sometimes, it never leaves and i carry the baggage around with me. i’ve gotten more efficient about it over time – packing it down into smaller containers to make it more manageable. or so i thought. this mixtape and “expect trouble…” have served as emotional containers of sorts – for things i’m resolving and don’t need to be packed away anymore. i’m not sure whether i’ll revisit “DO NOT ENTER” in the same way i would other mixtapes; not that “expect trouble…” is a walk in the park for me either. however, i will admit, the last five or so songs on here serve a mood that i am absolutely here for.
while i can’t say that this process was entirely fun, it was certainly helpful. a couple-few takeaways from the process for the future:
K.I.S.S. – keep it short(er) – 80 minutes or less: the time limit on common 700mb CD-Rs. i know there are 120 minute varieties out there, but i needed to draw the line somewhere. 80 minutes felt like a good length and accommodates about sixteen 5-minute-long tracks. should there ever be a reason to have a longer playtime i might consider 120 minutes. might.
mixtape covers can be digital art – or anything else for that matter. i had originally envisioned making physical collage covers and changed my mind when i was fussing around in Photoshop. changing one’s mind can be a good thing.
keep written reflections on songs – this was an important part of my process for the last two mixtapes – helped me better understand my relationship to the music and narrative sequence.
use what you got if it’s given – if the reference image or collage piece has text that can be used as design and title, go for it. two birds…
this recent stretch of time has been instrumental in figuring some sh-t out. i’m feeling more and more myself. more confident to actively engage in difficult and uncomfortable topics rather than passively allowing things outside of my control to affect my life. spending this sabbatical time the way i have been, here and in projects, has been an important part of the process so far. it’s still work, no doubt, but i feel like i’m getting somewhere that i wasn’t able to before – moving through and to the other side of things that i’ve ignored or left unresolved. and in the absence of interference i’m able to find some clarity.
P.S. …
gave this mixtape another listen as i was coming back through this entry for an edit yesterday evening (more for clarity than content, but let’s not bring the editor into this); and again, on a drive earlier this morning. the past two trips resonated differently than before. i switched out the cover this morning, before my drive; bearing in mind a recent personal revelation:
it’s ok to change your mind.
after the first full listen-through yesterday, i knew. the drive this morning was my due diligence: the road test; and, an opportunity to validate the tone struck the night before. as i was beginning this process and processing – moving through this song list and holding space for what came – i remember how much discomfort i was encountering. the red alarm of the monochromatic design was what i most emotionally aligned with. DO NOT ENTER – this might sting. and, until yesterday, i had yet to make it from start to finish without teasing up something that made me squirm — literally, figuratively, take your pick – and i’d ultimately switch to another album that provided more buoyancy (“… a Seduction”, in most cases).
these last two listens were different. the sign is still there, warning of discomfort and, perhaps, pain and sadness. that’s where things started. over time, and with work, i’m making my way through it. now, i’m starting to see there’s something just beyond; and it’s so much more vibrant.